Shopify email popup apps: speed comparison
Different email popup solutions and the impact on website performance.

Adding any feature to a store should be based on a careful comparison of benefits and costs.
When you add a newsletter popup, you expect more email addresses and leads, which will lead to an increase in sales.
However, there’s a small negative impact in speed and user experience that comes with installing it. And lots of these small decisions can cause a very significant reduction of speed, which can drop your conversion rate.
This article covers one of these decisions, the addition of an email popup in Shopify stores.
What are the most popular Shopify popup apps?
The fastest way to tell is Google.
First, let’s find out what people search, so we can see what results they get:
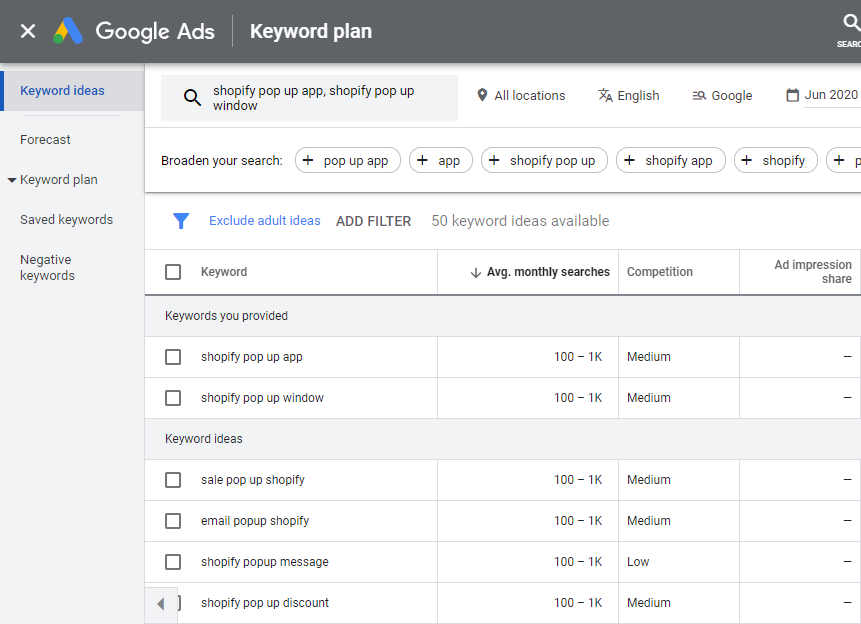
Finding the most popular searches
Searching these keywords, we see that according to Google, the most popular players are:
Here’s a few most installed apps from Shopify’s App Store “popup” search:
Lastly, some of the top-result articles suggest these too:
Some lower rated apps, apps that could not be tested, or without at least 100 reviews were excluded.
What was tested
I ran Lighthouse performance audits and I measured the additional network requests for each app.
The audit was performed three times per app and all of them were tested in the same conditions.
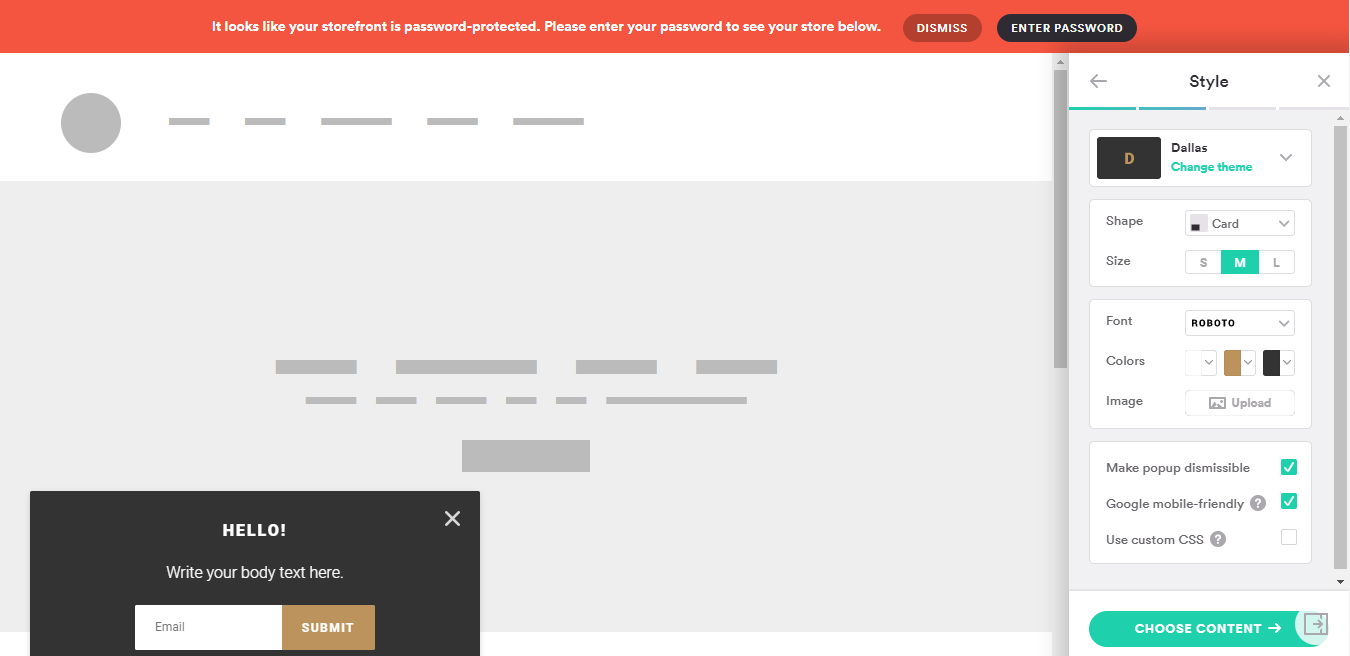
The configuration was a simple newsletter popup that is shown when the user has scrolled to the 80% of the page, or was in the page for at least 10 seconds, depending on the apps’ available options.
The store had the Minimal theme installed and was cleared of a lot of assets to reduce initial sizes. No other apps were installed, and tests were run on the homepage.
Clean installation
The theme was cleared of any leftover code when each app was uninstalled (it occurred only once).
The results
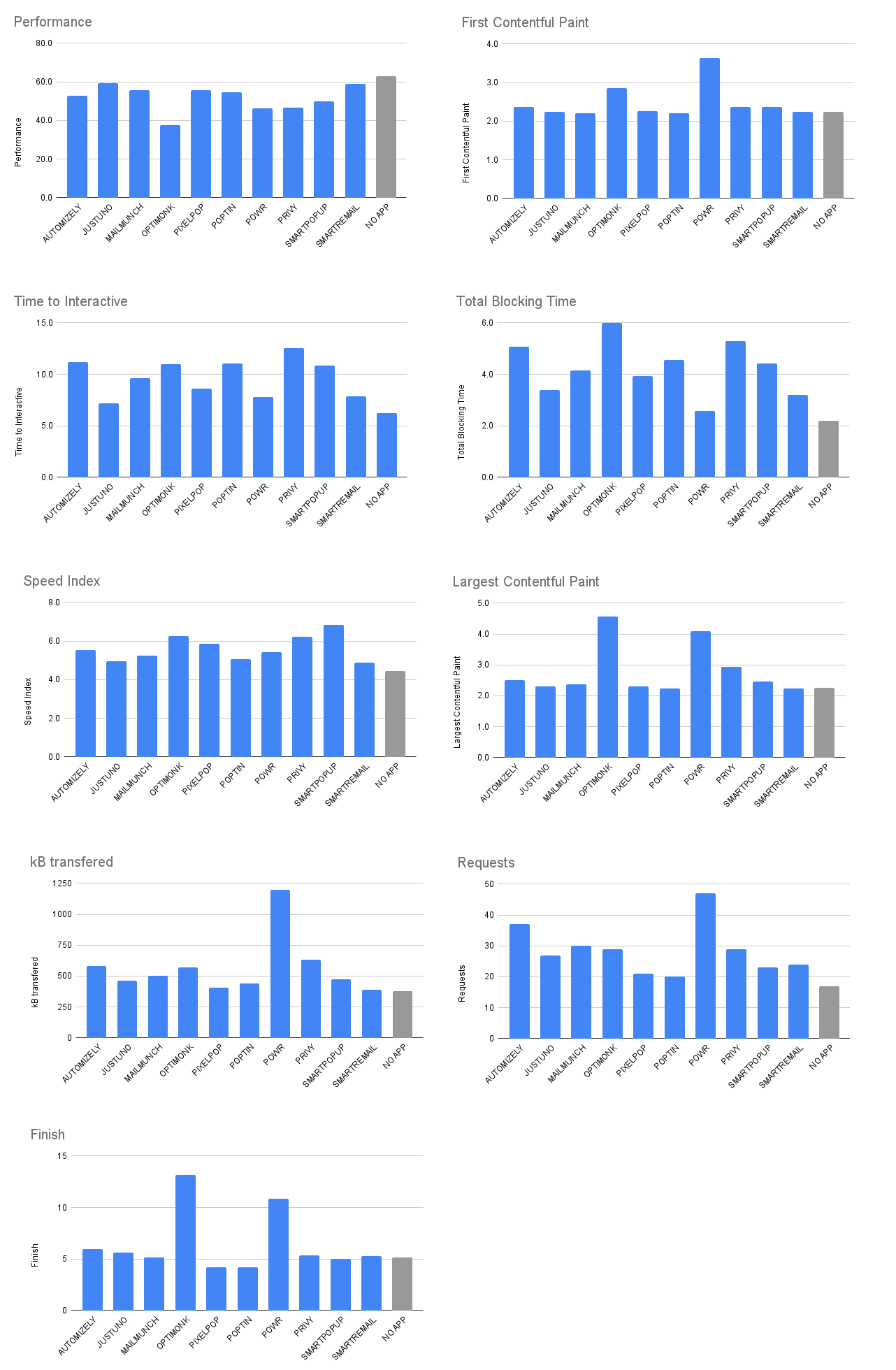
Here are the charts (the first six are averages):
Observations
Optimonk and POWR are the most taxing apps on website speed, with an additional 0.7–1.4 seconds on the time it takes for the site to be readable (FCP) and 6–8 seconds for all assets to be downloaded. POWR needed a surprising amount of extra network requests (30) and was 824kB of downloaded assets (the entire site was 376kB). To its defence, it managed the smallest blocking duration.
SmartPopup, unrelated to performance, deserves a mention, because it left files and Liquid code in the theme after it was uninstalled. Its dashboard UI was a bit strange too, compared to all the other apps tested.
And while this is not a full app review, PixelPop also deserves a mention because I found it to have the best admin UX by far, for the purpose of creating an email popup.
Winners
According to the results, SmartrMail and Justuno were the best performing apps overall.
SmartrMail needs just an extra 16kB of resources and had the 2nd lowest impact in average Performance Score.
Justuno achieved the best Performance Score, best TTI and 2nd best Speed Index.
Conclusion
Most of these apps (but not all) add a non-perceivable delay to your store. Even though Performance score (which also affects SEO) is always decreased.
Certainly, their functionality and value lies to a lot more than a newsletter popup, since a lot of them have a huge range of features to drive marketing, sales and conversions.
However, the purpose of this benchmark was to display a simple popup to collect emails.
For this functionality, a web developer can tell you that a delay close to 10ms, and total assets size of 5kB is probably sufficient. But that is custom work, and not as configurable and maintainable.
In the end, choices like this have to take into account the future development of the store. There’s no way to tell how many apps will be installed, and if each of them adds half a second to page load time, how much time is that going to add up to? Let’s always keep that in mind.
Thanks for reading!