WooCommerce vs Shopify: technical differences and implications for new stores
The main differences between the two and what they mean for new store owners and developers.

WooCommerce and Shopify provide very different experiences, even if their purpose is essentially the same.
As a user of both of these platforms, and a developer who has been called to create and work on websites of both, I want to provide an overview of these differences, and their importance on choosing which one to go with.
WooCommerce
WordPress started as a platform in 2003.
Over the years, it has gained massive popularity. A huge percentage of sites are based on it, and it’s been used for all kinds of cases. From landing pages, to enormous eCommerce platforms and the White House website.
One of the most popular plugins, WooCommerce, is an open source plugin that lets you turn your website into a store.
It’s free, simple to use, there’s plenty of resources and support for it on the web, and lots of addons to extend it.
I can speak from experience when saying that it does its job. You don’t need to be a developer to build a basic WooCommerce store. With a few of the available addons, you’re good to go.
Shopify
Shopify was launched in 2006. It’s an eCommerce platform that includes everything you need to start your store.
You don’t need to find a hosting provider, as they host the code and the database of your website. You can extend its functionality by installing themes and apps.
For all this, you pay a monthly subscription.
Server hosting
Comparing these two, let’s see the basic structural difference: the way they are hosted.
WooCommerce
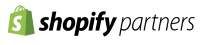
WordPress is self-hosted (with the exception of some services like wordpress.com): In order to run a basic WordPress site, you need to find a hosting service / server, place the WordPress files to it, and create a database for WordPress to install itself and operate.
WordPress files on the server
To turn it into a WooCommerce store, you download the WooCommerce plugin files, and configure it.
You can do all this on any server or cloud service. You can create a WooCommerce website on your PC (although nobody does that for real stores).
Of course, there are automated and managed ways of taking these steps.
Shopify
Shopify on the other hand, is a hosted service.
It’s like Google Docs. You pay access to it, and you visit the webpage which is hosted on their servers. This way, they take care of everything.
All systems operational
In Shopify’s case, you can’t make changes to the server or edit its backend code.
Now, what is the practical difference here?
In practice
Here are the main differences between these solutions that a future store owner needs to keep in mind:
- Price. The cheapest Shopify monthly payment is about 10 times what you can pay for a really cheap hosting service. However, we’re still talking about a small amount of money, and you need to keep in mind that this is for a business website, and not a hobbyist blog.
- Extendability. For a developer, creating even a tiny feature or app for Shopify that is not theme-related will require a lot of work. There’s things like authentication, using the Shopify API, and external hosting. On the other hand, most custom-code changes on WordPress are simply done by opening files on the server and editing them directly, adding the new logic. More on this later.
- Security. When using the core Shopify platform, they will take care of everything in terms of security. They are a company that hosts hundreds of thousands of stores. Every piece of code they run has to be secure and well tested. On WordPress, you are responsible for your files, that can be hacked. Themes or plugins are open source and might be vulnerable. And creating custom ones will need attention because they could pose a risk from the moment you activate them.
- Scalability. In order to scale a WooCommerce website to handle any amount of traffic, you need to search for a solution yourself. I won’t describe all the ways to do it, like load balancers, containers, cloud services, but you need to know that if you’re not a developer or DevOps engineer, you’ll probably need to find someone. With Shopify, everything is set up to be scalable from the start. You won’t need to worry about more resources like RAM or CPU. If your store scales up to having millions of customers per year, you can upgrade your store to Shopify Plus. This plan is sufficient to face the worst spikes you can experience.
Development
From the web developer’s side, the workflow is vastly different between the two platforms.
WooCommerce
Essentially, WordPress is a script. It gets loaded into a PHP interpreter on the server and executed per every request.
The output is HTML that gets sent to the browser, and some side effects like database updates, backend API calls, exposing of the WordPress API routes etc.
WooCommerce, like all plugins, is also just PHP code that gets executed. For example, when the admin updates an order, the browser sends a request to a specific backend route, which executes SQL queries and renders the page with a confirmation message.
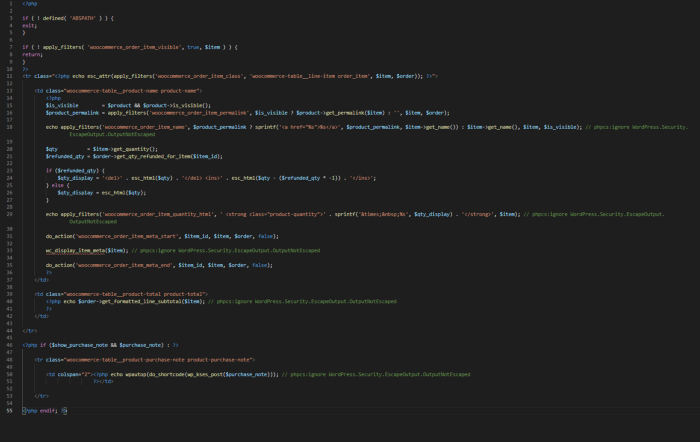
To add some extra side-effect, like call a third party API once the order is updated, you can go in the PHP files and add a few lines of code to CURL, right after the SQL query command (this is a rough example, it’s not exactly how it’s done in real life).
Just part of the WooCommerce order details page in PHP
Shopify
Shopify is written in Ruby. The code is deployed on their servers, and the only changes you can make to it, is change the theme Liquid files.
So if you wanted to show a customized message once a visitor adds a product to cart, you can edit the Liquid, HTML, CSS and JS code and you’re done.
Pretty much what you can do with Liquid
However, more advanced functionality is sometimes needed on the backend. You can’t call another API with Liquid, since it’s a templating language. And you can’t change Shopify’s backend code, so there’s only one solution.
You have to create, deploy and install an “app” (essentially just a web app) that will use Shopify’s APIs to perform these actions.
For example, you would need to develop and deploy a PHP app that will listen on Shopify’s Webhooks, once an order is updated, and call the third party API itself.
In practice
In practice, WooCommerce is much easier to develop for, and you can just focus on adding the necessary code.
For this, and to keep site code organised, developers create child themes and plugins that work well with any WooCommerce site.
So the process of development can be something like this: open a file of your theme on the server, and start typing some code. Save, refresh the website, and you have your new functionality added and tested.
On the other hand, a beginner Shopify developer has to pretty much fight with Shopify Authentication just to get the app running. And, of course, find somewhere to host the app, pay hosting fees, and give it a domain name.
So there’s no adding a couple of lines of code to edit the existing codebase.
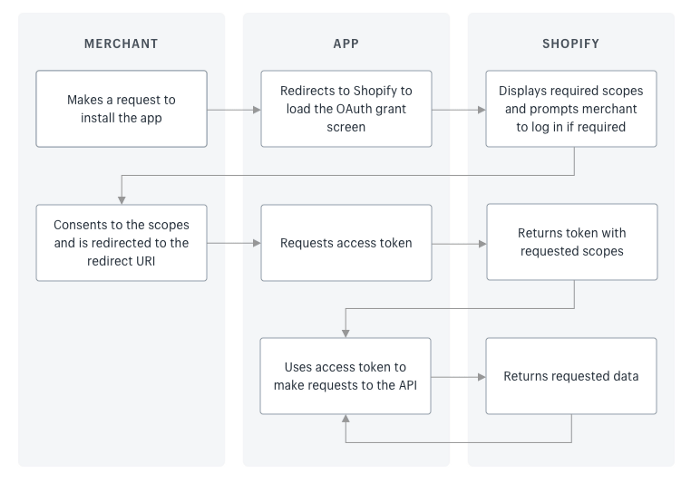
The Shopify Auth flow
Also, if an already installed app needs altering, and it’s not your app, you can’t do anything to it. Sometimes, you can do some hacking with JavaScript on the storefront effects. But mostly, you have to create an app of your own.
There are some tools to make things easier, like a CLI tool to create an app’s boilerplate, but even with these, there’s a lot of setup before you can do some real development.
Conclusion
These are not the only technical differences between WooCommerce and Shopify.
Some others are:
- WooCommerce and WordPress have a much larger community you can reach out to, but Shopify has official support.
- There are many more WordPress plugins than Shopify apps (although not as secure), so it’s easier to find a solution without needing to write new code.
- Shopify has its own CDN and caching, whereas WordPress requires more setup for these.
In the end, it’s up to the business to decide on the platform. Technical differences are not the only ones to consider, but having knowledge of them is always preferable.
Thanks for reading!